CSS使用box-shadow和border-radius的妙用
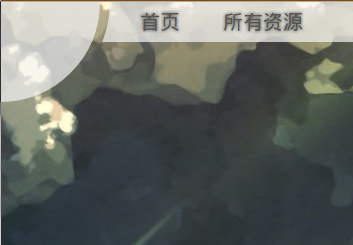
使用 CSS 画出一个圆角矩形很简单,但是要画出一个和圆角接近平行的月牙就是需要一点技巧了。 例如下面这个图片:

“首页”左边的那个白色和圆角平行的弧形就是我们要用 CSS 设计实现的。
# 先使用 box-shadow 制造一个长条:
box-shadow: 10px 0 0 0 rgba(245, 245, 245, 0.7);
1
效果如下图:

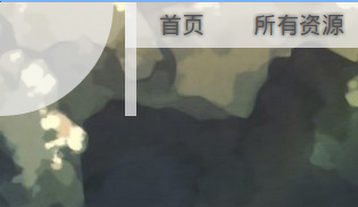
# 再使用 border-radius 使这个长条变成弧形:
border-radius: 0 0 100px 0;
1
效果如下图:

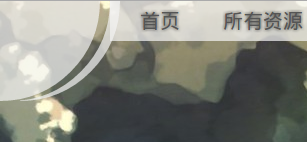
# 最后再嵌套一个 DIV 截取我们所需要的部分
overflow: hidden;
1

这样就达到我们一开始的图片效果了~
