JavaScript的加载优化
前端开发中,JavaScript 变得越来越重要,页面载入中,JavaScript 占的比重也更高。不同与别的静态资源,例如图片和 SVG 图标。浏览器在解析 JavaScript 时花的时间要多得多。所以优化 JavaScript 也就变得非常重要。
# 减少 JavaScript 的网络传输开销
# Only sending the code a user needs.
一方面,只加载当前页面需要的 JavaScript 文件,可以使用 webpack 的code-splitting (opens new window)来解决。另一方面,懒加载一些不是必须的 JavaScript 文件。
# Minification
使用terser (opens new window)来压缩 JavaScript 代码。
# Compression
服务器开启 GZIP 来减少传输的文件大小。
# Removing unused code.
针对一些第三方 JavaScript 库,可以使用Tree Shaking (opens new window)来移除不需要的代码。
# Caching code to minimize network trips.
使用 ETag (opens new window), Last-Modified (opens new window), Cache-Control (opens new window) 三个配合有效的缓存 JavaScript 文件。
# 优化 JavaScript 下载和执行
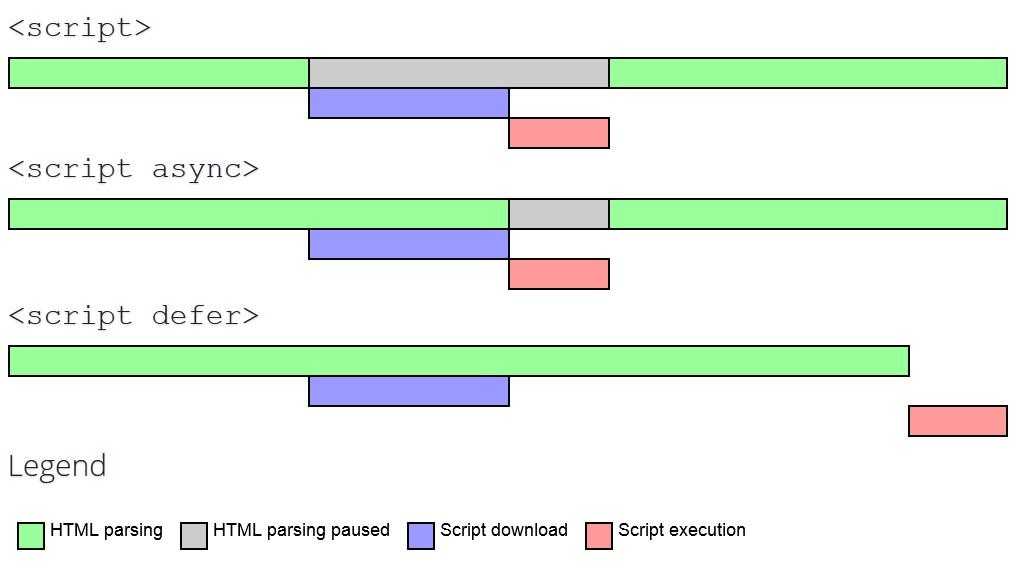
我们可以通过使用 async 或者 defer 来优化 JavaScript 的下载和执行,两个关键字的具体作用看下图:

# 总结
JavaScript 的优化并没有银弹,要根据具体项目的实际情况来处理。
# 参考
HTTP caching (opens new window)
